
Sometimes I want to have an SVG as a URL-encoded background-image: url(path/to/your.svg); , often on a pseudo element (see Taylor Hunters article about URL-encoding an SVG). I love doing it this way, as it means my SVG is then inside my stylesheets and saves me an additional server request. I use Sass to run a string replacement function to edit the SVG’s code and therefore animate it. Pretty cool right?! Here’s an example of how to apply this technique to a simple SVG that has a single fill color.
Codepen example of Sass string replacement on an SVG — https://codepen.io/stuartjnelson/full/xYOXRZ/
Jump to heading What we are going to do
- Export & optimise the SVG so it’s as small as possible
- Use SVG URL-encoder to encode the SVG so it can be used in your
.scssfile - Use Hugo Giraude’s string replace function to change the SVG
- Create a mixin to call the string replacement function and output the CSS
Jump to heading 1. Exporting and optimising your SVG
SVGs exported from your favourite graphics editor always have a bunch of information that we won’t be needing. I personally find Adobe Illustrators SVG export the cleanest but feel free to use any editor of your choice.
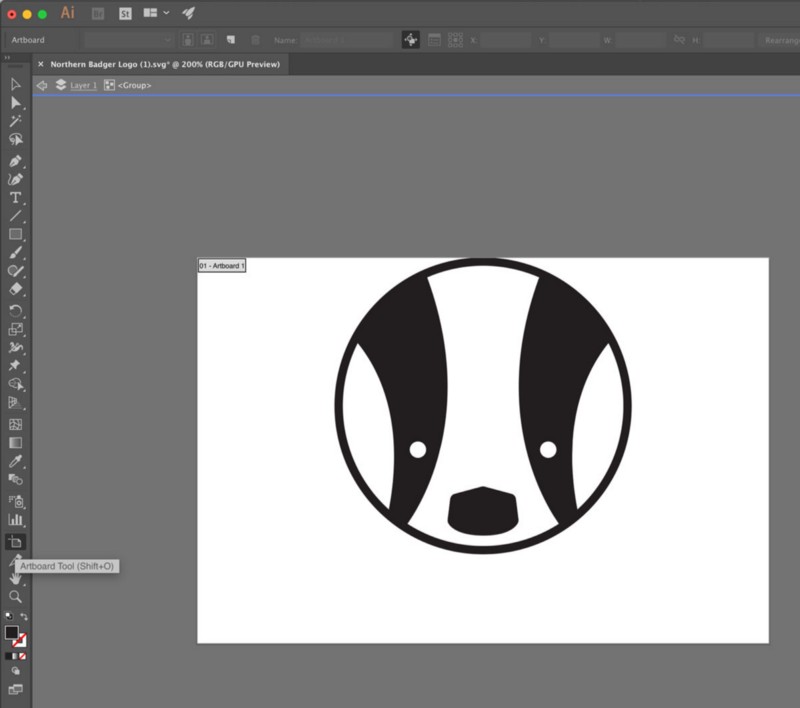
I crop the Artboard to the edge of the SVG by selecting the Artboard Tool and double clicking on my SVG.

Using the Artboard Tool to exactly crop the artboard to the graphic
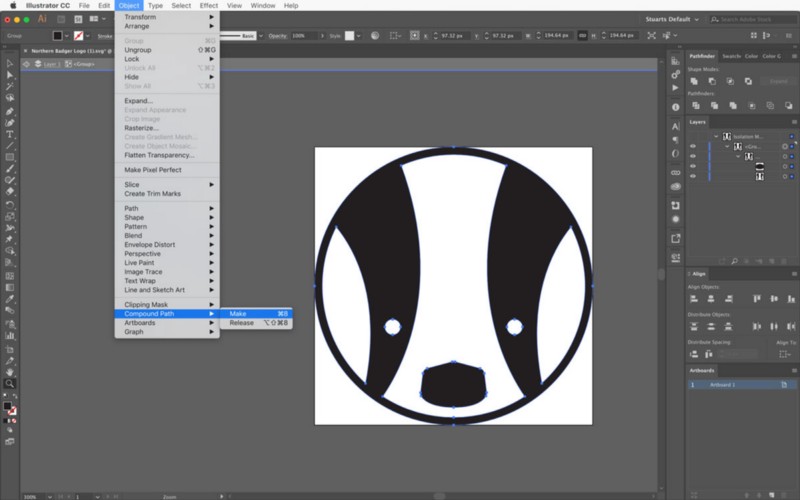
I then want to just have a singular path as my SVG has just one fill color. I select the parent group for my SVG and convert it into a compound path using cmd + 8 on Mac or ctlr + 8 on Windows.

Combining the groups/layers into a single compound path
After exporting your SVG open it in your text editor and you should see code that looks something like this.
My SVG exported straight from Adobe Illustrator — https://gist.github.com/stuartjnelson/dec1d06046e82fc0dc9492706c18311d
Jump to heading Optimising the exported SVG
This SVG isn’t as optimised as I’d like. We have a few options for optimising the SVG that are listed below.
- Use SVGO CLI to optimise from the command line. Check out my walkthrough on how to setup a bash alias for SVGO CLI
- Use Jake Archibald’s awesome in browser SVGO GUI
- Manually edit the SVG using a text editor.
For a simple SVG like the one we’re using as an example I would run it SVGO GUI and then edit a few things after. I like to ensure that ViewBox is always kept when using an SVG in CSS. I have had problems in the past when the SVG gets super small and there is no viewBox attribute. There is an option near the bottom of SVGO GUI’s preferences list to do just this and removed the width and height attributes. See the finished SVG below!

SVGO GUI option to keep the viewBox attribute but to remove width & heightSVGO GUI optimised SVG
SVGO GUI optimised SVG that I then manually removed `data-name` from
Jump to heading 2. Data encode the SVG so it can be used in SCSS
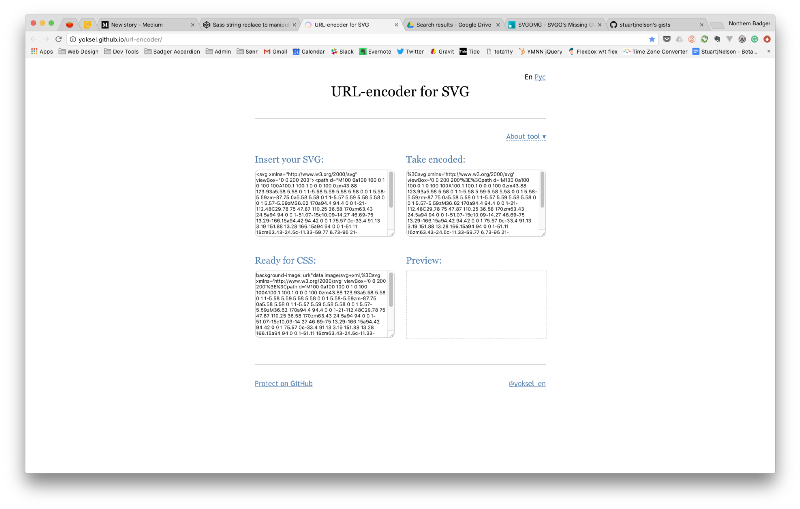
I don’t base 64 encode the SVG because as Taylor Hunt points out there is no need (it actually makes the SVG larger). I use Yoksel’s in browser SVGO URL-encode tool to URL-encode my SVGs. Just paste in your SVG and BOOM you get it back encoded. For step 4 you’ll just need everything inside the url() from the Ready for CSS text.

Yoksel’s SVG URI-encode tool is free, fast and awesome
Jump to heading 3. String replace function
Hugo Giraude’s published a great article on creating a string replace function using Sass. I use a simple version of his function. Please note that the string passed to the function must be a string wrapped in quotation marks.
Jump to heading 4. Create a function and a mixin to call the string replacement function and output CSS
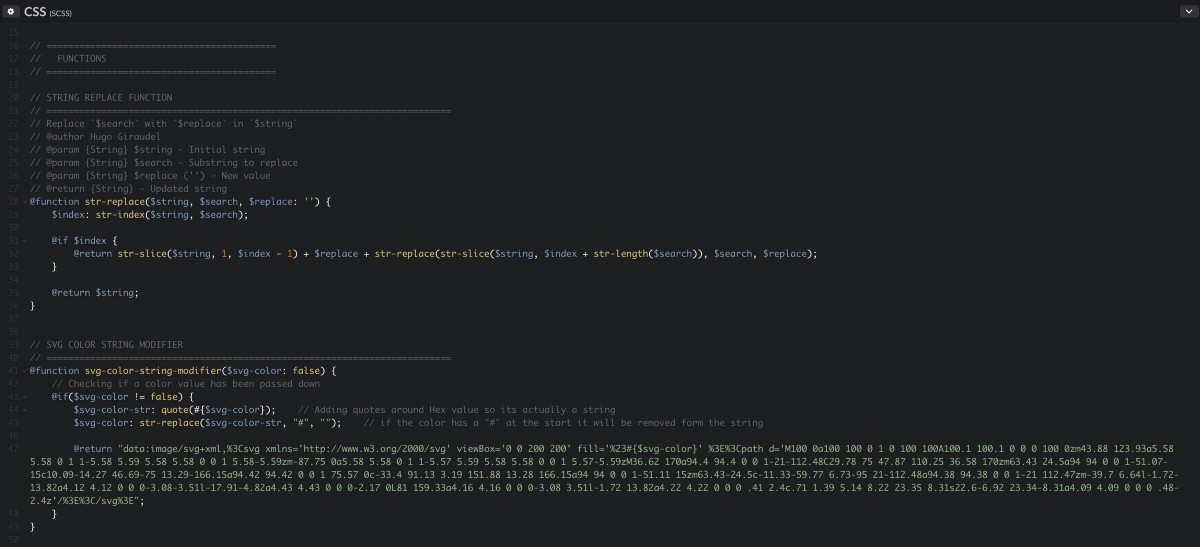
I copied the encoded SVG from the encoder and put it inside a function that is responsible for replacing the fill of our SVG by calling the string replacement function. This function, svg-color-string-modifier() does 4 things;
- Checks that you have passed in an argument (you could go further to validate this but I don’t feel its necessary).
- It then adds quotation marks around the color argument you passed in.
- It then removes the hash (
#) from the color if it has a hash in it. - Finally it returns the SVG as one long string with the new fill color inserted into it.
Sass function for modifying URL-encoded SVG’s fill propertiy
I replaced the fill="%23000000" with fill="%23#{$svg-color}" on the encoded SVG. The %23 is the ULR-encoded version of # symbol. The hash that you can see in the code snippet above is sass interpolation. Using this function we can now dynamically change the fill of our SVG!
I then create a mixin to output the background-image CSS.
Sass mixin to output the SVG with your desired color
Thats it. I created a working Codepen example with all the code in this article. Massive thanks to Cliff (totally awesome full stack dev) & Taavi (wizard like UI/UX/frontend dev) for helping my improve this article. Any questions/comments/bugs/feedback please get in touch! Thanks for reading.
Codepen example of Sass string replacement on an SVG — https://codepen.io/stuartjnelson/full/xYOXRZ/