Animating an SVG line drawing is super nice and really easy. Chris Coyer has a great article on how to do this. What do you do if your SVG line starts drawing from the wrong place? DO NOT FEAR! I have a simple solution.
A Codepen example where I have moved the animation starting point for my triangle
Jump to heading The Problem — Drawing starts from the wrong place
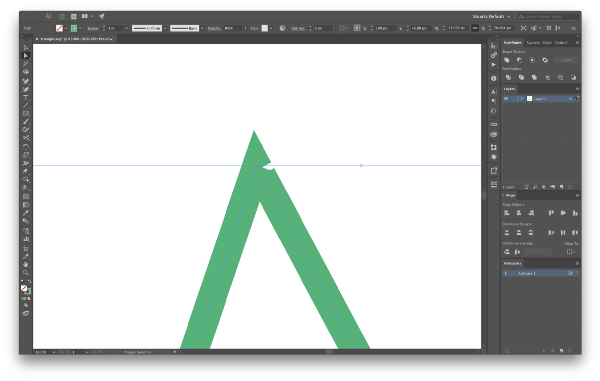
In this Codepen example I have a weird looking triangle I drew. The triangle at first starts drawing from the bottom left of the triangle but I want it to start from the top of the triangle. This happens because an SVG will start drawing from the initial point, mine in this example was the bottom.
Jump to heading The Solution — “Moving” where the drawings starting point
To effectively “move” the starting point for the animation we need to cut the line in the place where we want to the animation to start from.
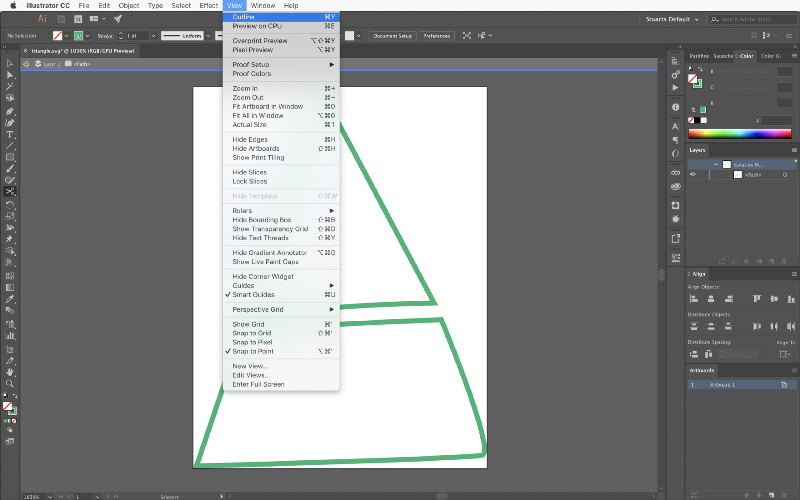
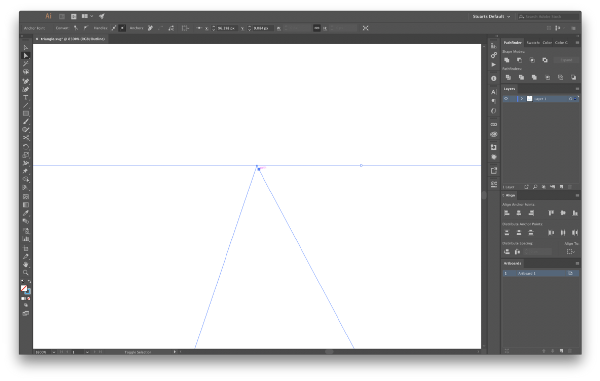
- Open your SVG in your graphic editor of choice, here I’m using Adobe Illustrator. I switch to Outline view in illustrator (
cmd + Yorctl + Y). So I can make a more accurate incision without distraction of a weird looking line.

Select outline view to add and remove new points from your SVG
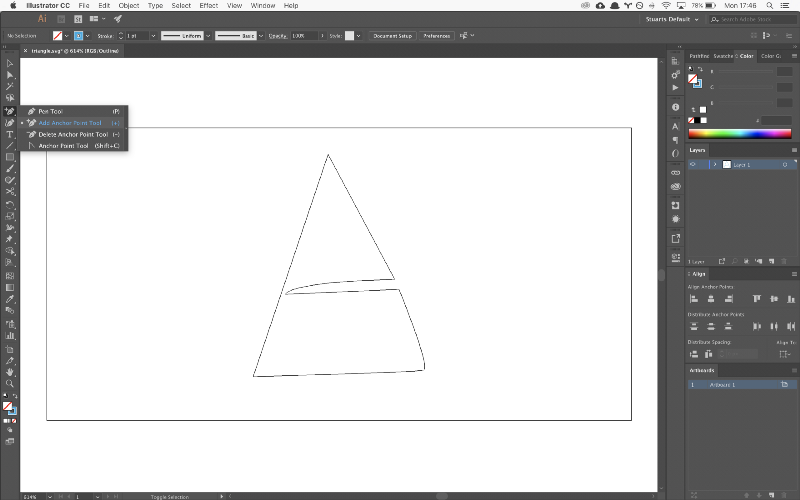
- We are going to add 3 new points to our line and then delete the middle point. I use the Pen tool’s “Add anchor point tool” (
Pthen+) and insert three points around where I want the animation to start. I find this easiest if you zoom in as far as I can (8500%) as you want this gap to be as small as possible.


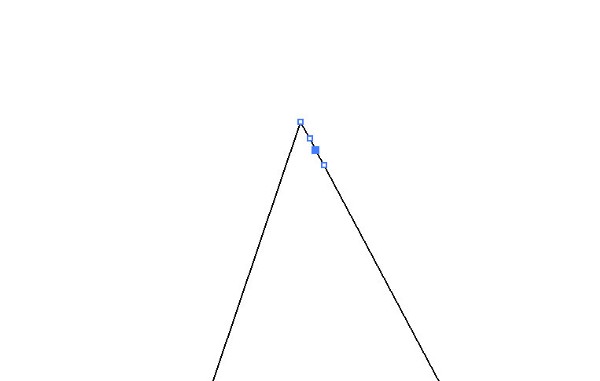
On left select the “Add anchor point tool”. On right the 3 new points I added to my triangle and select the middle point
Swapping to the Direct selection tool (
A) to select the middle point and delete it.


The triangle in outline and normal view with the middle of my three points deleted.
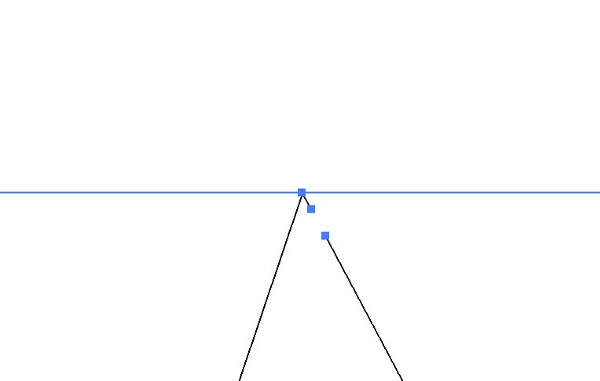
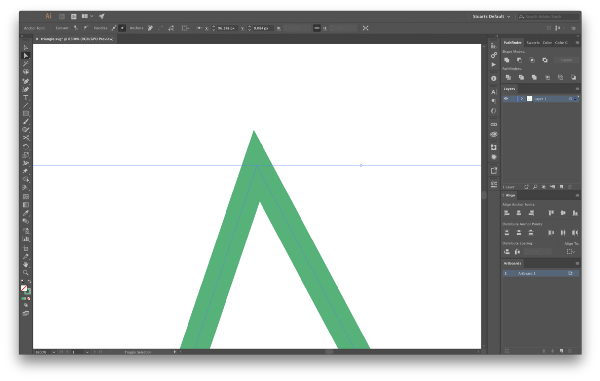
Now your SVG line will have a visible gap that we don’t want. To fix this just select either your 1st or 3rd point and drag it so that it covers the gap. You don’t want to the join.


The triangle in outline and normal view with the line now dragged out so that there is no visible gap.
Export your SVG and enjoy the animation you wanted!
It’s that easy. Questions, comments, examples of your awesome animations? Please get in touch. Thanks for reading!